
Google広告を配信しようと考えているんだけど、グローバルサイトタグがどんな役割でどこに設置すれば良いのか知りたい…。

グローバルサイトタグはITP対策の役割を持っている重要なタグなんだよ!
Web広告を配信する際にGoogle広告は使われることが多い広告媒体のひとつです。
管理画面も分かりやすく簡単に広告配信を行うことができる一方で、タグの設定をしっかりと行わないと広告の費用対効果を正確に計測できなくなってしまいます。
特にSafariブラウザに導入されているITPの対策を行う上で、Google広告のグローバルサイトタグはとても重要な役割を持っているタグになっています。
そこで今回は、Google広告のタグのひとつであるグローバルサイトタグについて、役割や設置場所から設置方法までを解説していきます。
グローバルサイトタグとは?
Google広告で発行できるタグは、グローバルサイトタグとイベントスニペットの2つのタグになっており、どちらも広告配信において重要な役割を果たすJavascript形式のタグになっています。
このうち、イベントスニペットは広告の目標達成地点としてコンバージョン数を計測するためのタグになっており、サンクスページやコンバージョンを計測したい地点に設置するタグになりますが、ではグローバルサイトタグは何のために設置するのでしょうか?
グローバルサイトタグの役割
グローバルサイトタグには大きく以下の2つの役割を持っています。
- リマーケティングタグ
- コンバージョン計測におけるITP対策用
①リマーケティングタグ
サイトに一度訪問したユーザーに広告を配信するリマーケティング配信を行う際に、グローバルサイトタグが使われています。
具体的には、グローバルサイトタグを設置したページに訪問したユーザーに対して、Cookieを付与させてそのCookieを持ったユーザーに広告を配信するという仕組みになっています。
これまではリマーケティング用のタグが別に準備されていましたが、サードパーティーCookieと呼ばれるCookie付与の仕様になっていたため、SafariブラウザのITP機能によりリマーケティング配信が出来なくなってしまうことから、現在はファーストパーティーCookieを活用できるグローバルサイトタグが使われています。
②コンバージョン計測におけるITP対策用
グローバルサイトタグはリマーケティング以外にもコンバージョン計測として使われています。
実際にコンバージョン計測をしているタグは前述のイベントスニペットになっていますが、コンバージョン計測の仕組みはユーザーが広告をクリックしてブラウザ上にCookieを付与させて、その状態でイベントスニペットタグのあるページに到達するとそのCookieが連動してコンバージョンが計測される仕組みになっています。
しかしながら、ユーザーが広告をクリックした際に付与されるCookieはサードパーティーCookieと呼ばれる第三者のGoogleが発行したもので、ITP機能が導入されているSafariブラウザではこのCookie情報が即時削除されてしまうため、コンバージョンページに到達してもコンバージョンとして計測することができなくなります。
- ファーストパーティーCookie
JavaScriptで発行されているものは、Cookieが付与されてから24時間経過後に削除 - サードパーティーCookie
Cookieが付与されたタイミングで即時削除
そこでグローバルサイトタグをランディングページ先に設置しておくことで、ユーザーが広告をクリックした情報をサードパーティーCookieからファーストパーティーCookieに書き換えてブラウザに保存させることで、Safariブラウザであってもコンバージョン計測ができるようにしています。
そのためグローバルサイトタグには、リマーケティングタグとしての役割だけでなくコンバージョンにおけるITP対策用タグの役割も果たしているため、リマーケティングをやらないからグローバルサイトタグを設置しないというのは間違いです。
グローバルサイトタグの設置場所
グローバルサイトタグの役割が分かったところで、実際の設置場所について説明していきます。
基本的にサイト内の全ページに設置
グローバルサイトタグはサイト内の全てのページに設置することが原則となります。
まずリマーケティングとしてグローバルサイトタグを活用する場合、タグを設置していないページに訪問したユーザーに対してはリマーケティング配信が出来なくなってしまいますので、全てのページにタグの設置をしておく必要があります。
またコンバージョンのITP対策として用いる場合であっても、広告のリンク先ページに設置が必要となりますが、通常の広告文のリンク先だけでなく広告表示オプション、特にサイトリンク表示オプションなどを活用する場合は、様々なページが対象となってしまうため、抜け漏れが無いように全てのページにグローバルサイトタグを設置しておくのがベストです。
なおサイトリンク表示オプションについては、サイトリンク表示オプションの活用でリスティング広告のCTRが向上!の記事でも解説していますので、どのような機能か知りたい方は参考にしてください。
headタグ内に設置が推奨
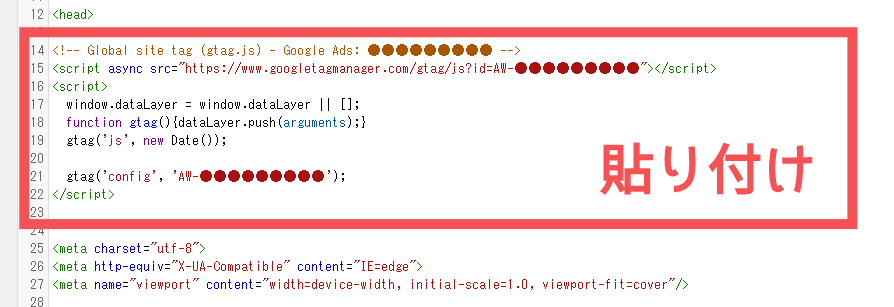
グローバルサイトタグはJavaScript形式のタグになっていますが、サイト内の<head></head>タグ内に設置することが推奨とされています。
実際に<body>タグ内に設置してもタグの役割を果たすことは出来るのですが、ITP対策としてサードパーティーcookieからファーストパーティーcookieに書き換えが必要になりますが、タグの読み込み前にユーザーが別ページに遷移してしまったりすると、タグが正確に挙動しなくなる可能性があります。
そのため出来るだけ早めにタグが読み込まれるように、headタグ内の設置が推奨とされています。
複数アカウントを所有している場合
1つの広告アカウントにおいて、グローバルサイトタグは1つになっているため、複数のコンバージョン地点を計測するなどであっても、グローバルサイトタグは1つ設置していれば問題ありません。
では複数の広告アカウントで運用している場合はどうなるのでしょうか?
グローバルサイトタグの中には、以下のようにアカウントIDが含まれているため、それぞれの広告アカウント毎にグローバルサイトタグが異なっています。
<!-- Global site tag (gtag.js) - Google Ads: ●●●●●●●●● -->
<script async src="https://www.googletagmanager.com/gtag/js?id=AW-●●●●●●●●●"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-●●●●●●●●●');
</script>そこで、gtag(‘config’, ‘AW-●●●●●●●●●’);を以下のような形で広告アカウント分追加することで、1つのタグで複数アカウントを管理することができます。
<!-- Global site tag (gtag.js) - Google Ads: ●●●●●●●●● -->
<script async src="https://www.googletagmanager.com/gtag/js?id=AW-●●●●●●●●●"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-●●●●●●●●●');
gtag('config', 'AW-×××××××××');
gtag('config', 'AW-■■■■■■■■■');
</script>グローバルサイトタグの発行方法
ここからはグローバルサイトタグの発行方法を解説していきます。
グローバルサイトタグはリマーケティングに必要なオーディエンス設定、もしくはコンバージョンアクションの設定のどちらかから発行することができます。
オーディエンス設定から発行
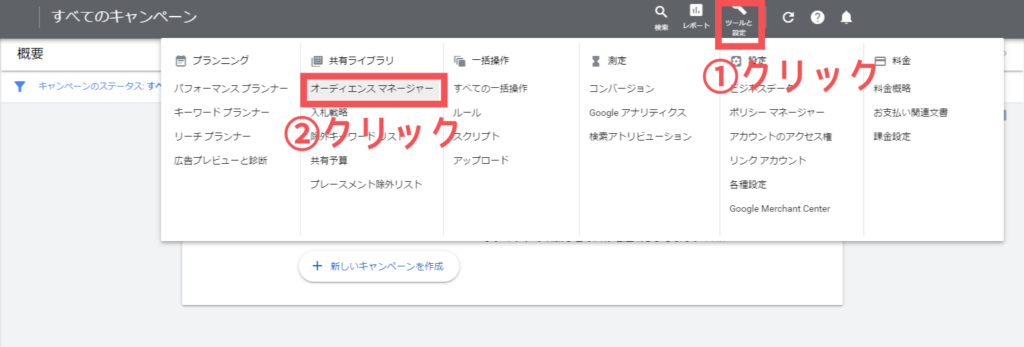
- 手順①
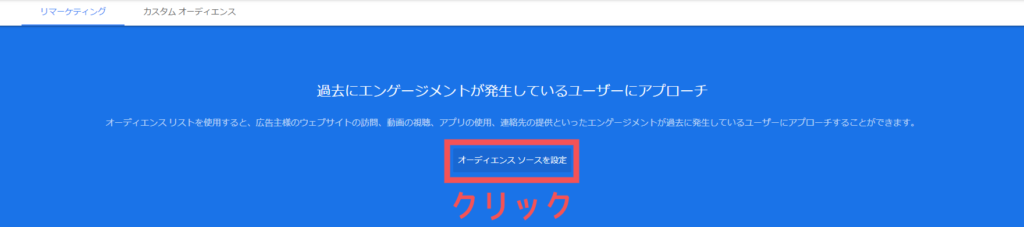
- 手順②
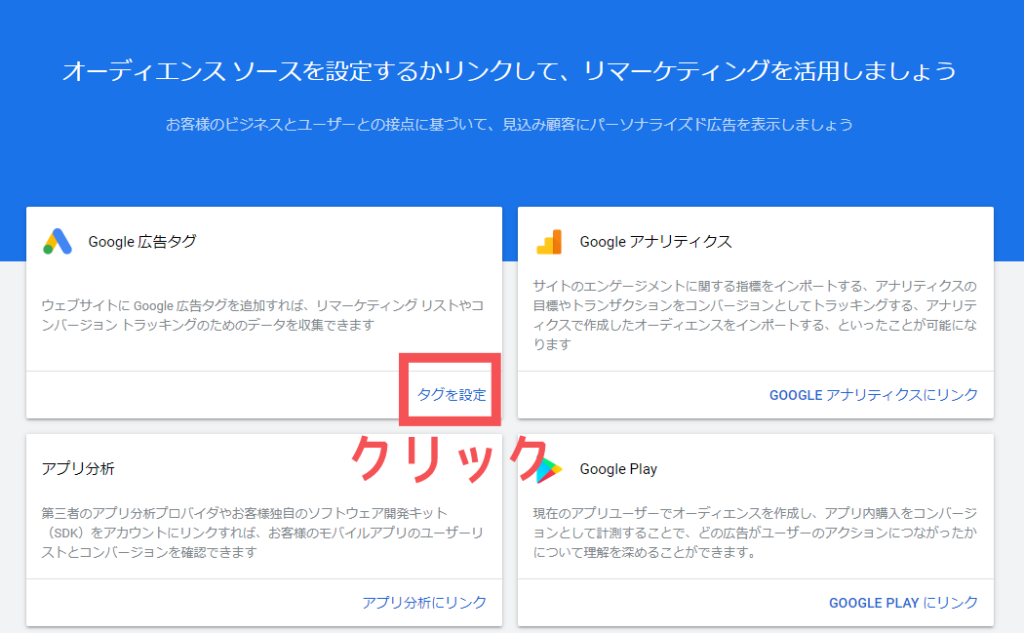
- 手順③
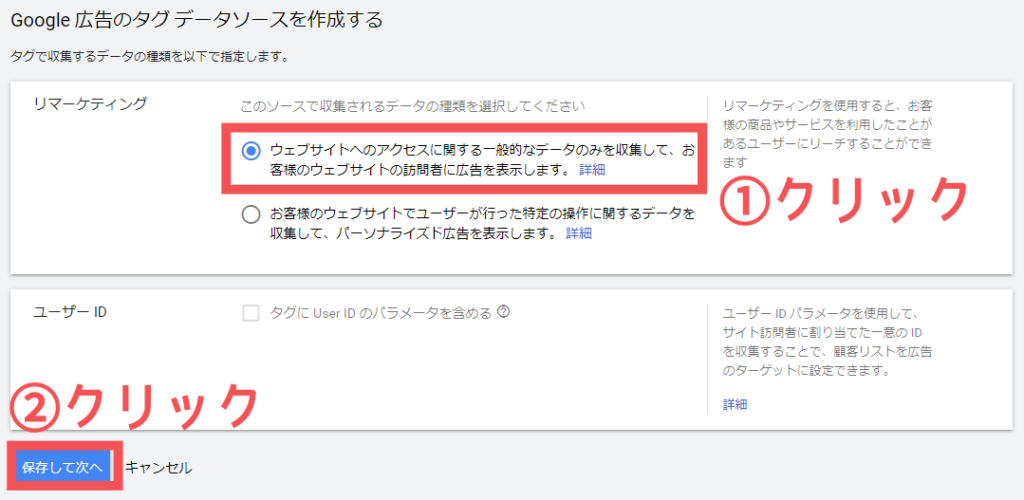
- 手順④
- 手順⑤
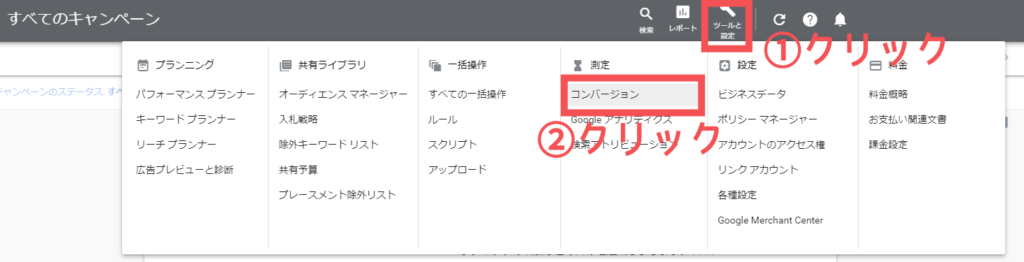
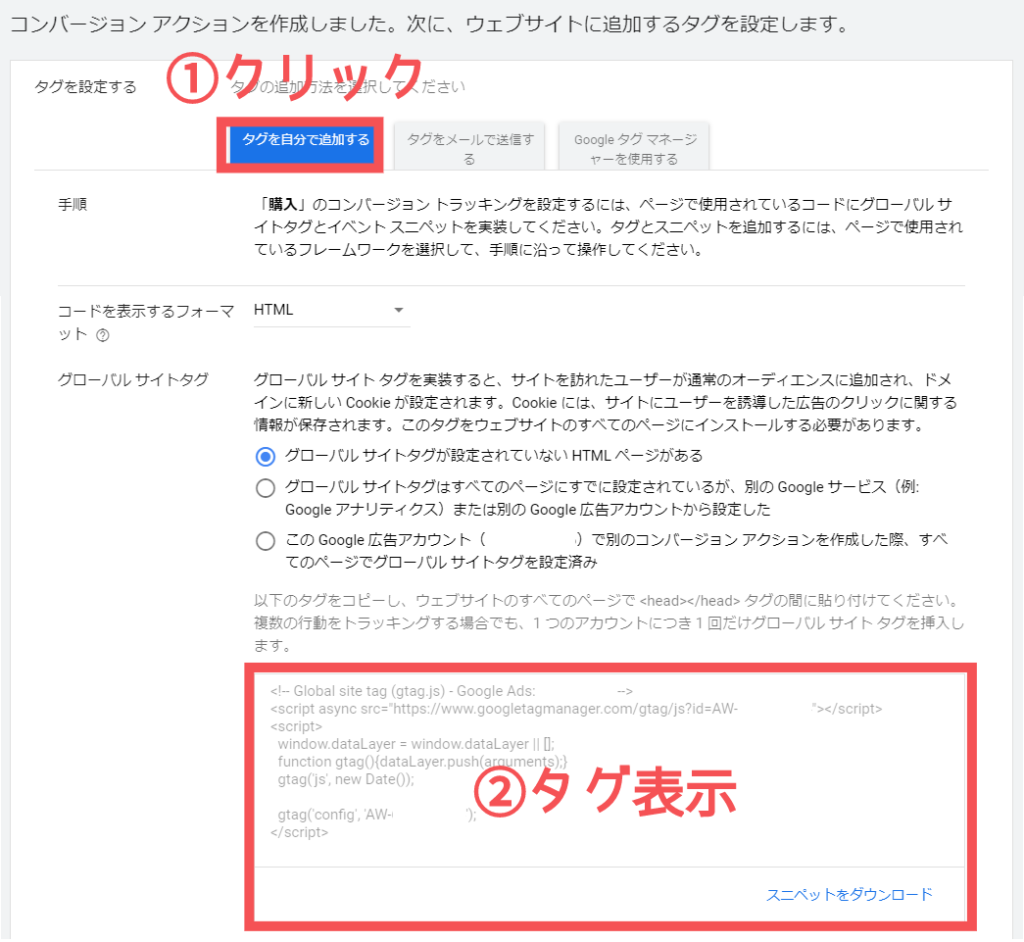
コンバージョンアクションから発行
- 手順①
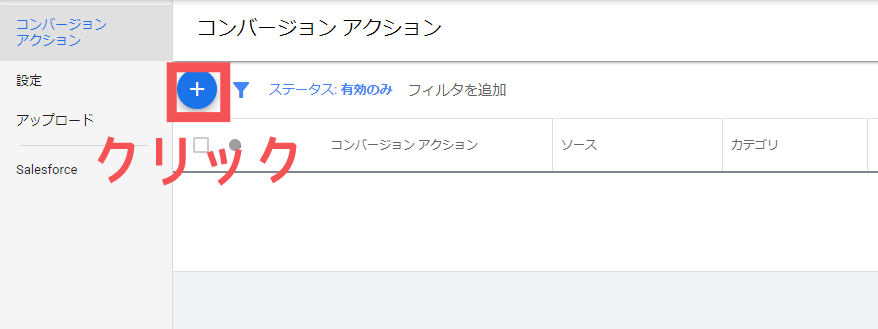
- 手順②
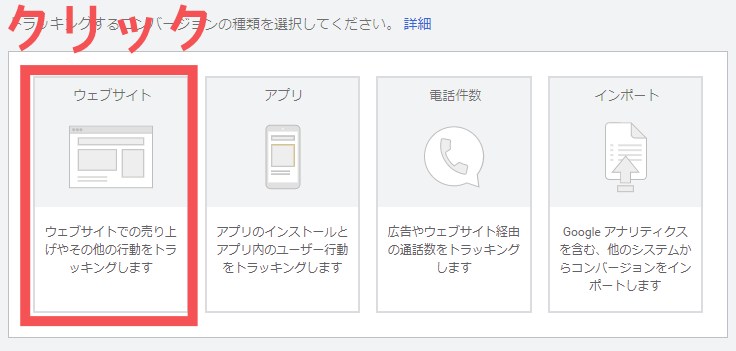
- 手順③
- 手順④コンバージョンの設定をして「作成して続行」を選択します。
- 手順⑤
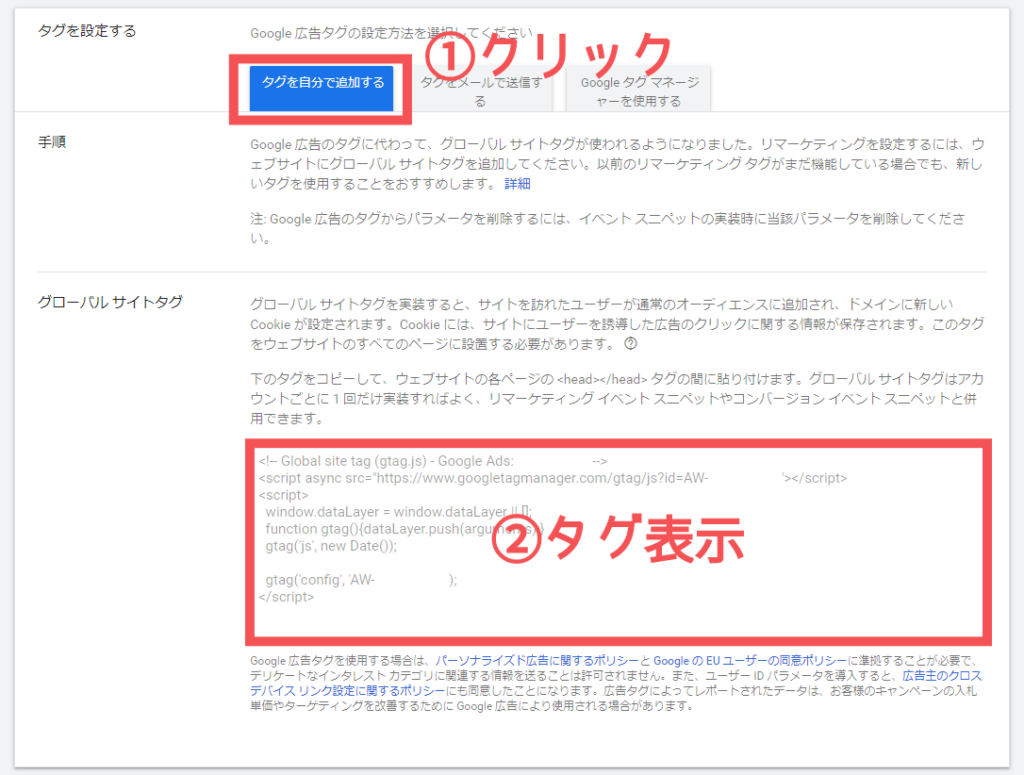
以上がグローバルサイトタグの発行方法となります。
どちらの方法で発行しても同じ広告アカウントであれば、同じグローバルサイトタグが表示されます。
グローバルサイトタグの設置方法
実際にグローバルサイトタグの設置方法を解説していきます。
ただしサイトの作成方法によって異なりますが、最近は増えているWordPressでサイトを作成した場合の基本的な方法を解説していきます。
なお、作業前に念のため、バックアップを取っておくことをおすすめいたします。
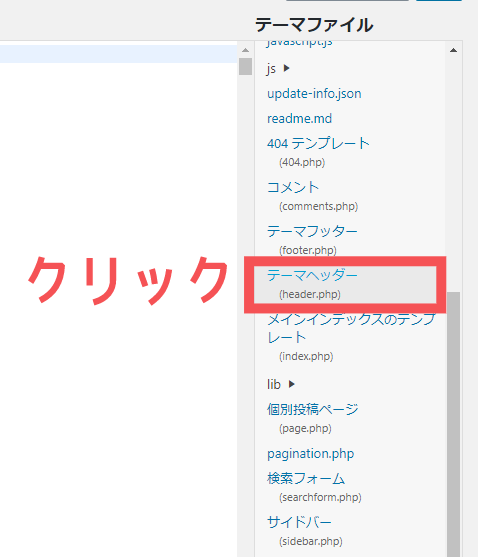
WordPressによる設置方法
- 手順①
- 手順②
- 手順③
GTM(Googleタグマネージャー)の場合はグローバルサイトタグが不要
ここまでグローバルサイトタグの設置方法を解説してきましたが、GTM(Googleタグマネージャー)を使用している場合はグローバルサイトタグを設置する必要がありません。
具体的には、リマーケティングおよびコンバージョン設定の項目で「Googleタグマネージャーを使用する」を選択すると、それぞれコンバージョンIDとラベルが表示されますので、それをGTM側に設定する作業になります。
リスティング広告のコンバージョンタグをGTMで設置する方法の記事では、GTMの導入方法から設定方法までを解説していますので、参考にしてください。
またグローバルサイトタグのもう一つの役割であるITP対策ですが、GTMではコンバージョンリンカーと呼ばれるタグがITP対策の役割を担っています。
GTMでコンバージョン計測やリマーケティング設定をする場合はこのコンバージョンリンカーが必ず必要になりますので、コンバージョンリンカータグの役割とは?使い方と設定方法を解説!の記事を参考に設定していきましょう。
まとめ


グローバルサイトタグには2つの役割があるんだね!

GTMなどのタグ管理ツールを使わない場合は、しっかりとグローバルサイトタグを設置しておくことで正確な計測を行えるようになるよ!
今回はGoogle広告で設置するタグの一つであるグローバルサイトタグについて、役割から仕様や設置方法までを解説させて頂きました。
世界の流れとしては、cookie情報を利用した広告配信は今後広告業界では少しずつ利用が制限されていくことになると思います。
リマーケティングは私も個人的には各企業やりすぎている部分も多いと思いますが、少なからずコンバージョン計測は正確に行わないと広告の費用対効果をしっかりと分析することが出来なくなってしまいますので、グローバルサイトタグをまだ設置していない方は設置しておくようにしましょう。
最後までお読みいただきましてありがとうございました。




















コメント